
操作步驟:
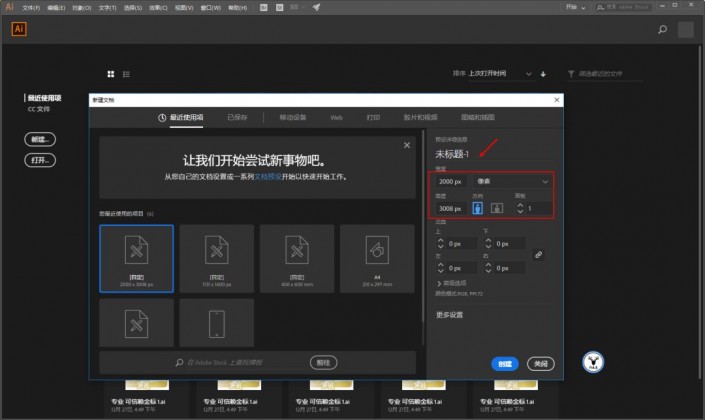
打開Ai,新建畫板,畫板尺寸和你準備的圖片素材一致就好:
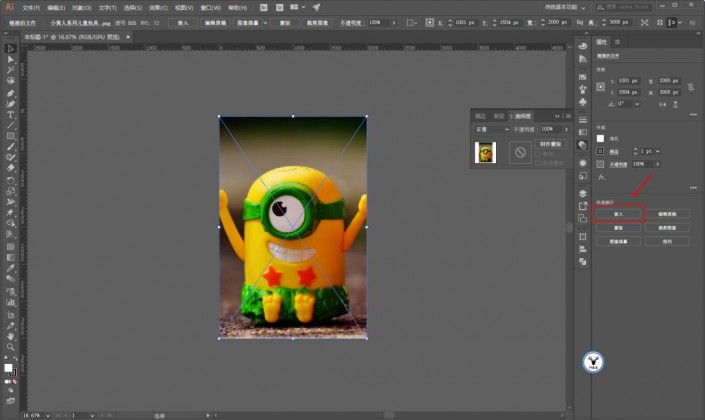
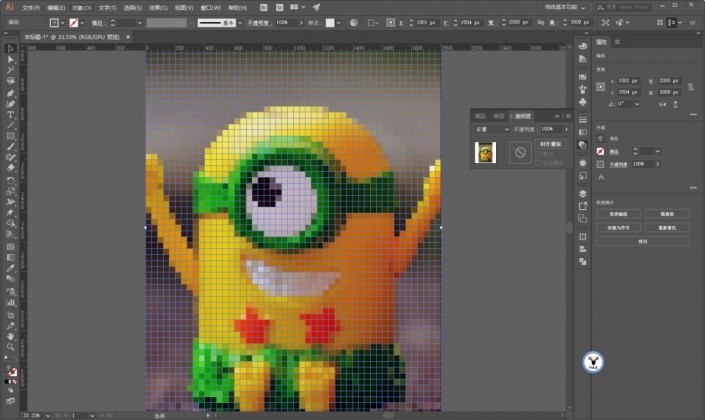
把圖片拖進Ai,點擊嵌入:
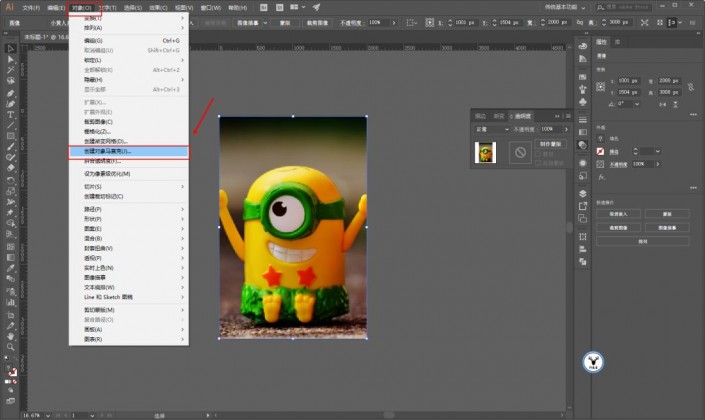
在選中對象的情況下,執行對象-創建對像馬賽克:
在創建對像馬賽克中可以看到,我們可以設置馬賽克的間隙以及數量,例如我這裡就把橫縱的數量都設置為50:
但是需要注意的是,由於我們的圖片素材尺寸的原因,這裡如果橫縱數量都設置為50,那麼必然創建出來的馬賽克不是正方形。
沒有關係,我們只需要點擊一下使用比率,那麼馬賽克的數量就會進行自動適配,記得勾選刪除柵格:
點擊確定以後,我們就可以看到圖片被轉換成一個一個的方塊了:
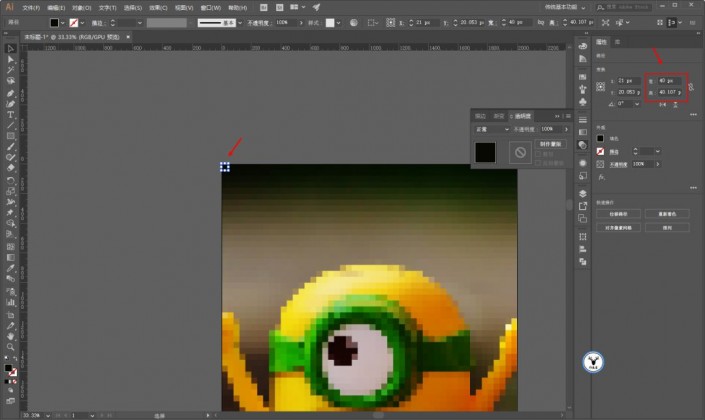
當我們將對象取消編組以後,每一個方塊就是獨立的對象了,當然你可能會看到這個方塊不是標準的正方形,不過這一點點的差值不影響最終的效果:
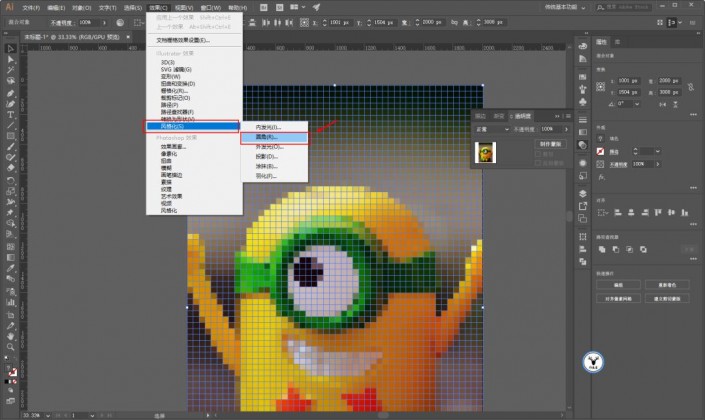
再次選中所有對象,執行效果-風格化-圓角:
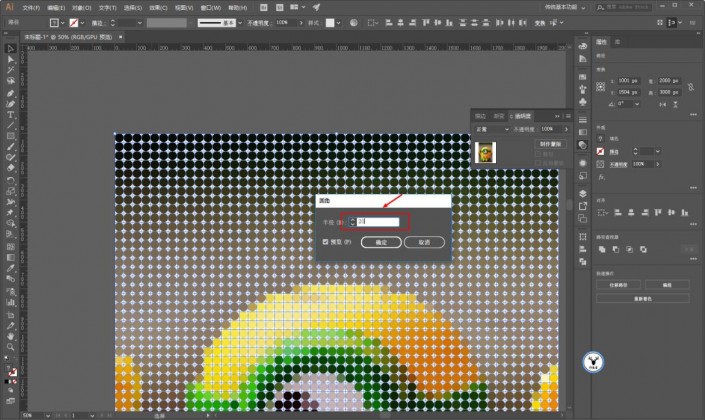
由於之前我們每一個小方框幾乎是一個40*40的尺寸,所以這裡圓角的半徑只要大於20就行:
這個時候你會發現所有的方塊都變成圓形了,為了看的更清楚一點,你可以再畫一個黑色的矩形置於底層鎖定充當背景:
現在就可以打上一些文字,鎖定住:
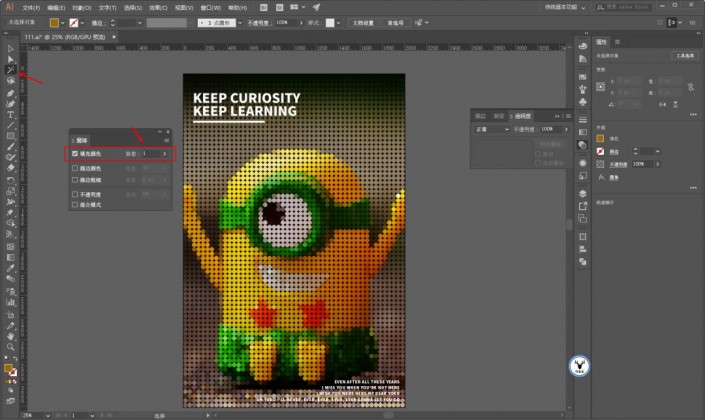
使用魔棒工具http://www.16xx8.com/tags/38455/,將容差改小一點:
由於我們現在的所有圓對像都是獨立的,所以就可以靈活的進行刪除甚至更改顏色了,我這裡沒有更改顏色,只是進行了一些元素的刪除,隨意一點就好:
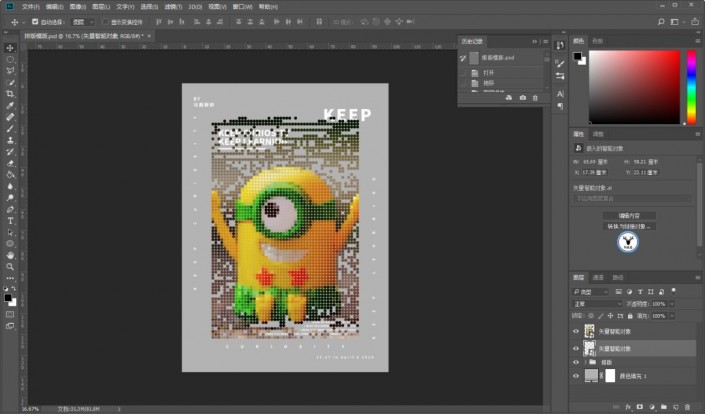
感覺差不多就可以到PS裡添加效果了,把圓形對象和文字分別拖進PS,我這裡事先做好了排版:
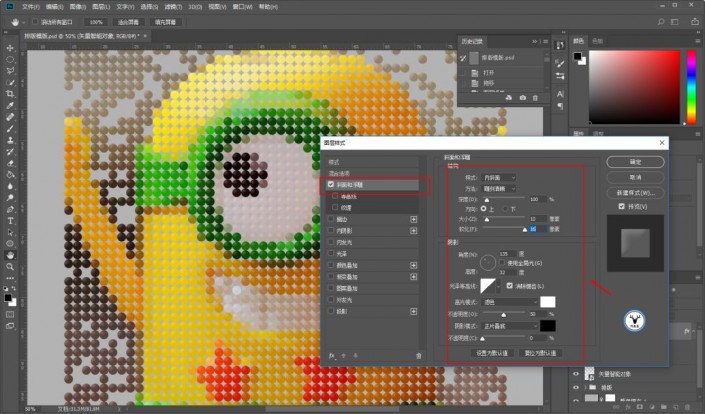
給圓形圖層添加圖層樣式斜面和浮雕,參數大家看著效果來就好:
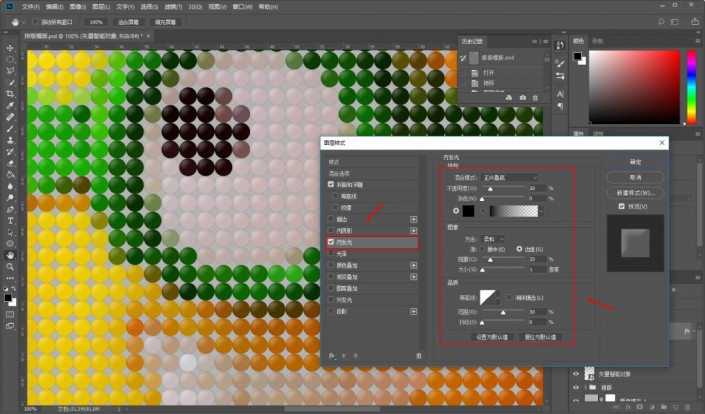
再添加一個黑色的內發光:
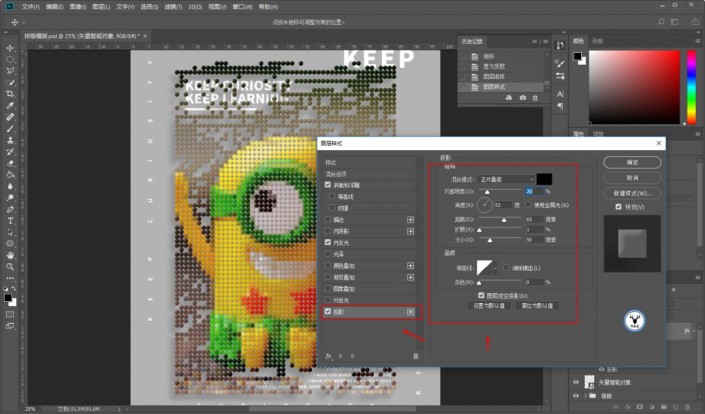
視情況也可以添加一個投影:
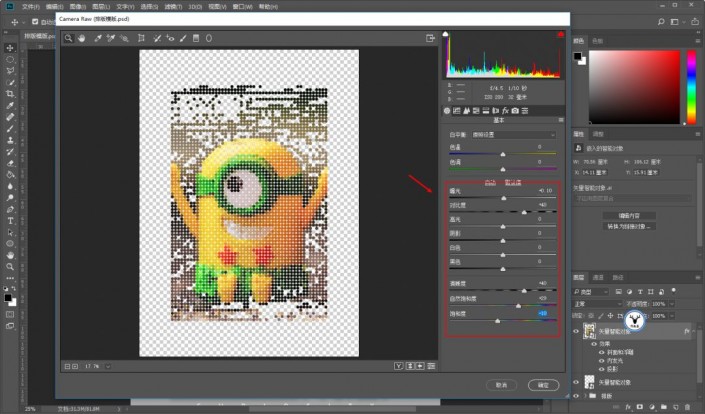
當然你也可以根據自己的喜好調一下色:
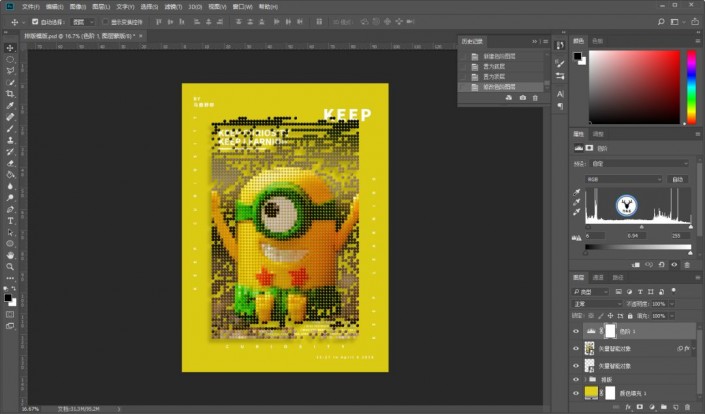
再換個背景色:
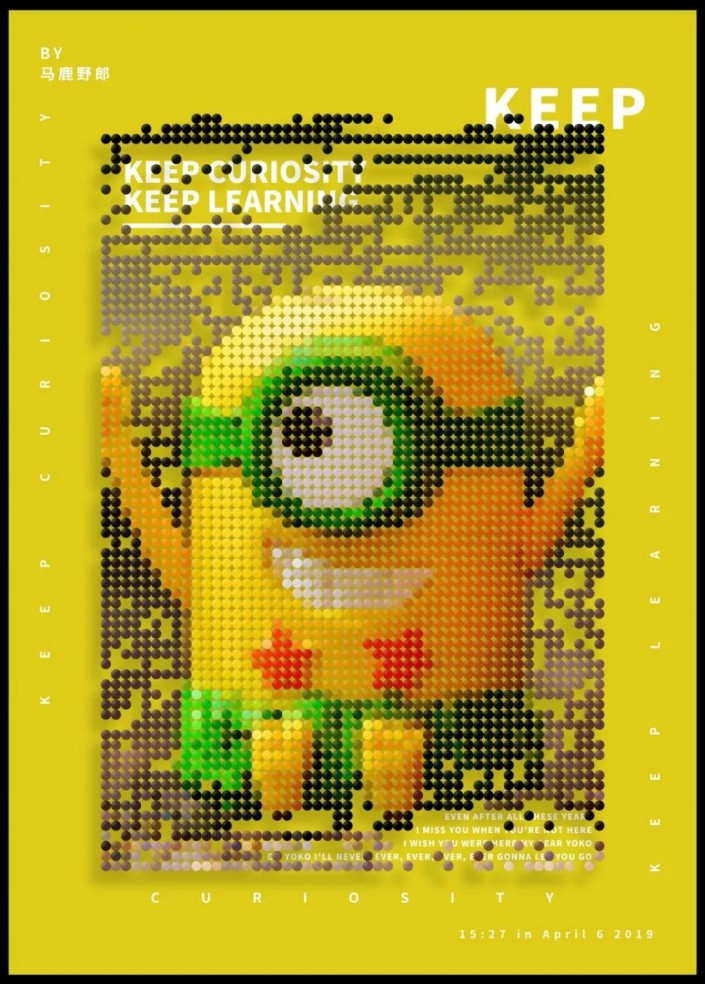
最後導出圖片看看效果吧:

























 留言列表
留言列表

